from lent9004@lemmy.world to selfhosted@lemmy.world on 17 Apr 2025 10:49
https://lemmy.world/post/28343105
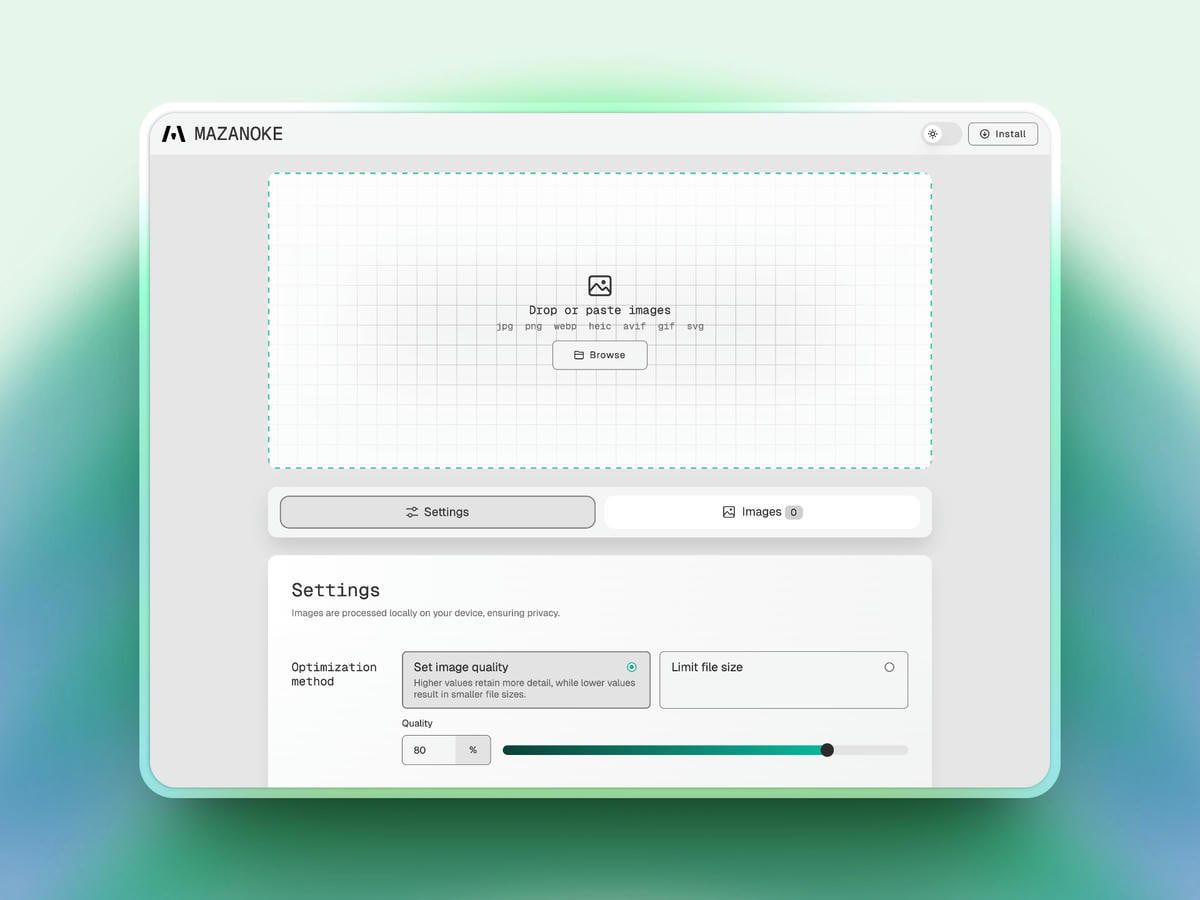
MAZANOKE is a simple image optimizer that runs in your browser, works offline, and keeps your images private without ever leaving your device.
Created for everyday people and designed to be easily shared with family and friends, it serves as an alternative to questionable “free” online tools.
See how you can easily self-host it here:
https://github.com/civilblur/mazanoke
Highlights from v1.1.0 (view full release note)
I’m delighted to present some much-requested features in this release, including support for HEIC file conversion!
- Added support to convert
HEIC,AVIF→JPG,PNG,WebP. - Paste image/files from clipboard to start optimization.
- When setting a file size limit, you can switch between units MB and KB.
- Remember last-used settings, stored locally in the browser.
The support from the community has been incredibly encouraging, and with over 4500 docker pulls, the project is now humbly making its way toward a 500 stars milestone.
The project also received its first donation, which I’m incredibly grateful for!

threaded - newest
Interesting. Is it fair to say you’ve created a web interface to standard image manipulation tools ?
If I understand it correctly, then yes, that’s the case! I’ve utitlized several libraries such as “Browser Image Compression”, “heic-to”, and more, to wrap it in a web interface.
No, this is all happening in the browser, there are no other image manipulation tools being called.
Nice work. I was looking for something like this to self-host for my partner. Thank you for sharing!
Does this support SVG, i.e. SVGOMG/SVGO? If not, that’s a glaring omission.
Currently, only SVG to PNG is supported. SVGOMG is a great tool I’ve used many times as a user, but since it runs as a Node.js app, it would require server-side processing, unlike the local browser-based approach of this app.
Surely the SVGO package can be compiled into a browser bundle.
I might look into this myself…
If you get around to it, I’d love to know about it and add that as a feature.
I just tested the new release. Consider defaulting PNGs to convert to JPEGs unless they have a PNG-specific feature like transparency. Lots of screenshots are initially PNGs, but not because they need any PNG-specific features. Consider: In a test screenshot, it compressed 3.4% with the default 80% setting and PNG->PNG, but for PNG->JPG, it compressed 84.6%. <img alt="" src="https://lemmy.world/pictrs/image/d1adec0b-9dd0-4146-b173-acef494a2404.png">
The conversion option “Default” is meant to retain the file format when possible, but you can actively select the other options like jpg or webp if that fits your use case better.
Elegantly done!
Feature suggestion: add the option to remove metadata from an image.
EXIF data is removed by default, at the moment, there’s no way to keep those data. I personally see that more as a feature than a bug though. The primary reason why there is no option to keep EXIF data is to maintain feature parity across different image formats.
Star added and added to my collection. Really a good one, thx.
This is excellent, grabbing this asap ✌️
This is my to-go solution before sending photos to someone. Excellent service!
But I miss adding options in Docker, for an example default quality. I often clear cookies and other data so it’s kinda tedious to select the same options over and over again :)
I’m glad to hear it’s being used frequently! I’ve heard a similar, but not exactly the same use case, so I recommend submitting a feature request on GitHub. That way, I can review it later to assess if the feature could be included when I plan ahead for new releases.
And if someone doesn’t have an account at GitHub? :) Can you please upload MAZANOKE to Codeberg? I rather use Codeberg (Germany) than GitHub (USA (Microsoft)).
As a Lemmy user myself, I totally get the sentiment. GitHub isn’t ideal, and I had also considered Codeberg in the past (not for this project, but way back for others). Unfortunately, the simple reason is that the community is already on there, which makes getting contributions and engagement much easier. Managing and tracking issues across two platforms would be quite (mentally) taxing, which is on top of the effort already going into developing the app.
I understand :) But unfortunately, I will not create an issue on GitHub. Hopefully, someone else will do it in the future.